Page History: Animations
Compare Page Revisions
Page Revision: 2012/04/28 20:30
Bases: how it works
- an animation it's a "frames collection"
- each frame can be generated by a time-dependant function (a parametric equation)
- parameter must be a vector (a column matrix)

- parametric equations can be mono-parametric or multi-parametric

- when you plot an animation, the animation parameter must be defined as "t"

- right-click on your plots to define the animation settings
- parameter source: Animate > u / v / tRange (in this example, any other vector in your files)
now each frame take a progressive position of the source variable as "t" value
- animation speed: Frame rate > ###
f.e. "frame-rate > 2" means 2 frames per second
- loop settings: Frame rate > No animation / Play once / Repeat Indefinitely
selecting "No animation" you can see each frame step-by-step with ALT+left / ALT+right
Examples
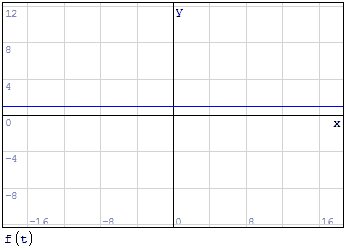
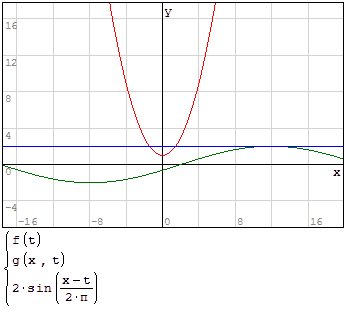
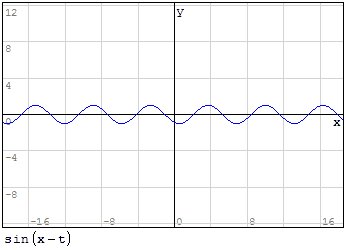
- 2D plot
- frame source: v
- frame rate: 2

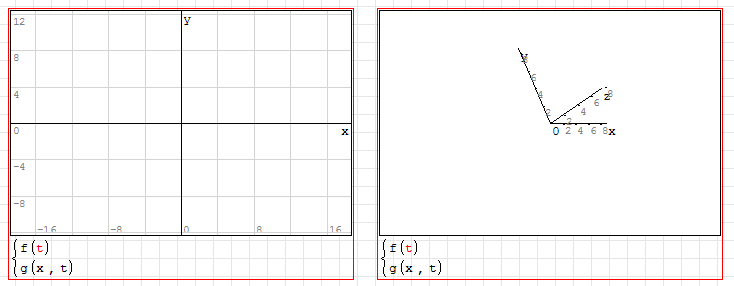
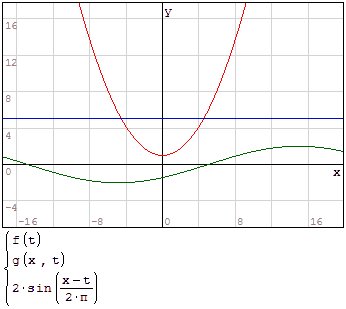
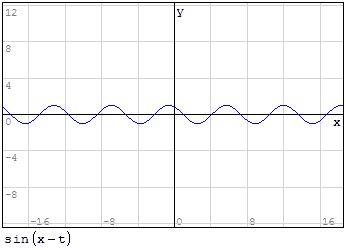
- 2D plot
- multiple equations
- frame source: v
- frame rate: 5

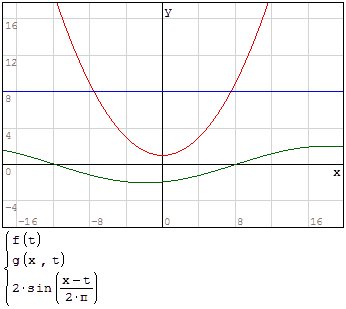
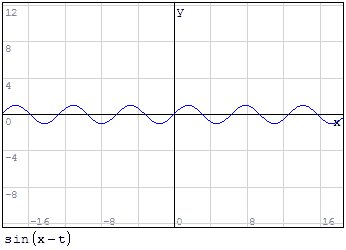
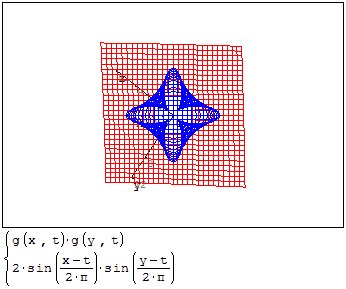
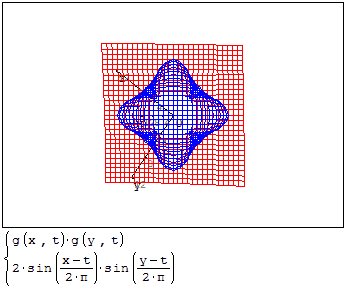
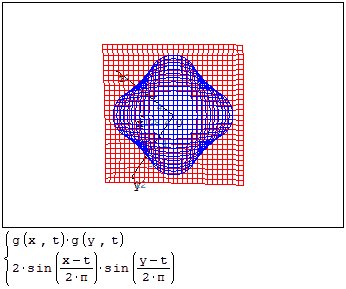
- 2D plot
- frame source: tRange
- frame rate: 50

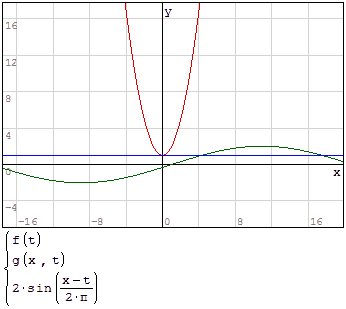
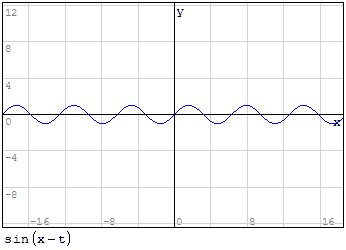
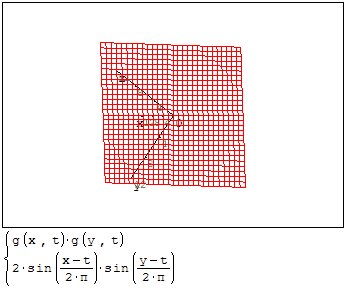
- 3D plot
- multiple equations
- frame source: tRange
- frame rate: 50

See also
References
The *.sm version of this tutorial can be found here:
Andrey Ivashov video tutorial:
Simple animations:
More complex animations: